
Transforming Barclays Intranet for Enhanced Colleague Experience
Barclays faced a significant challenge with its existing colleague intranet, which was not meeting the needs of its 9,000 global users. Recognising the need for a comprehensive overhaul, the decision was made to migrate the intranet to SharePoint, aiming to leverage user insights to improve key features and establish an extensible design system for cross-departmental use.
Tools
Figma
Sharepoint
Jira
Mural
OptimalTesting
Role
UI/UX
Research
Duration
8 months
Challenge
As a lead in the UI/UX and research domain, my task was to guide the redesign of Barclays’ intranet by transitioning to SharePoint. This involved identifying and adopting an appropriate design system that could be integrated within SharePoint, ensuring brand consistency, accessibility, and a seamless colleague experience. The project’s goals were to simplify task management, improve navigation, and create a responsive and adaptable design system that could serve the varied needs of Barclays’ global workforce.
Design System Selection and Adaptation:
After extensive research, I advocated for the adoption of Microsoft’s Fluent UI design system, recognising its potential for efficiency gains and compatibility with SharePoint. I led workshops and leveraged past agency experience to secure stakeholder buy-in. Adapting Fluent UI to align with Barclays’ brand required meticulous adjustment and testing, particularly to ensure accessibility compliance across diverse user needs.
The project unfolded in several strategic phases:
Using the new components to redesign features within the colleague intranet
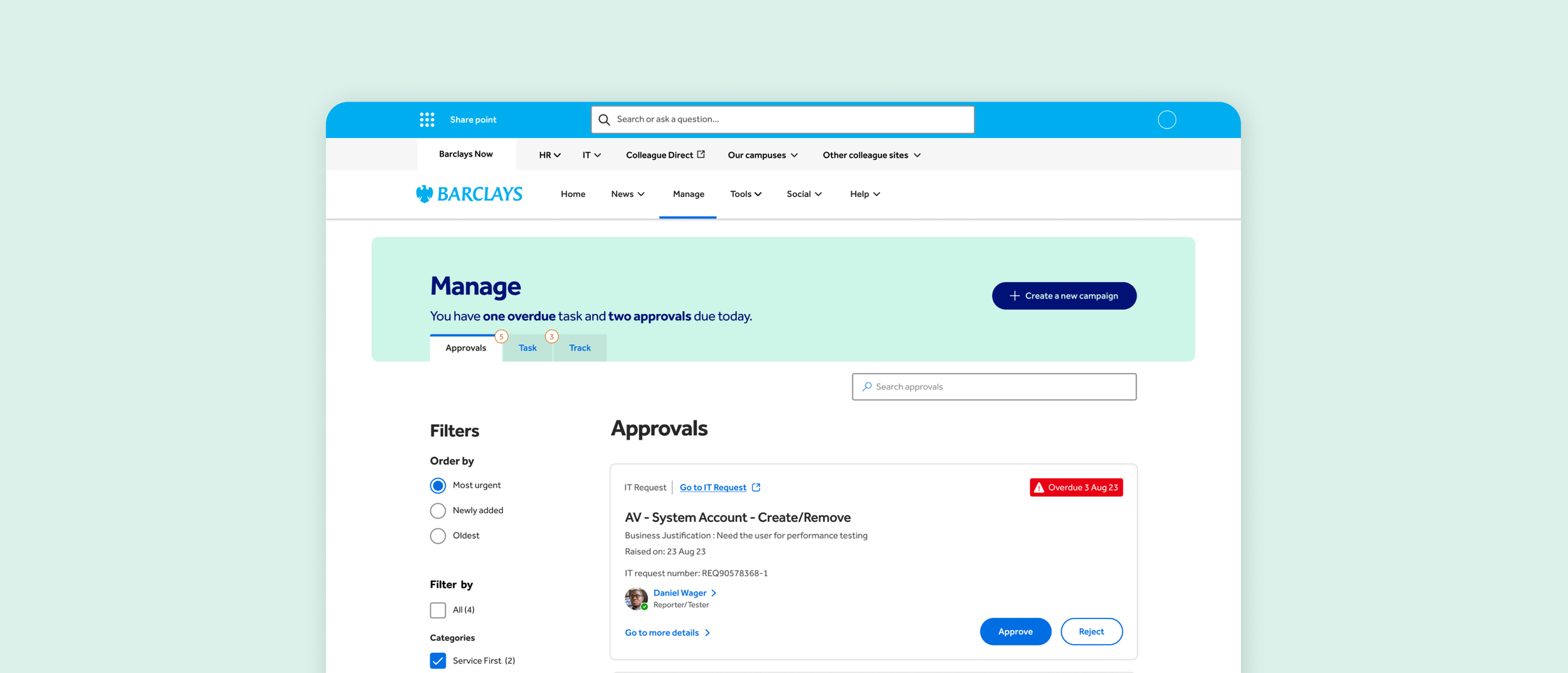
The redesign focused on key intranet features, such as the "Manage" function, which allows colleagues to handle approvals, requests, and tasks.
By working closely with business analysts, project managers, and developers, we prioritised accessibility and brand consistency, employing Fluent UI to achieve a balance between Microsoft’s ecosystem and Barclays’ identity.
Employing journey mapping, user flows, and detailed UX notes, we ensured a seamless integration with SharePoint. This approach was complemented by colleague surveys and moderated testing to capture and address pain points effectively.
Comprehensive user-centric approach
Deliverables
Responsive UI Design: Developed a responsive design that adapts to various devices, enhancing accessibility and user engagement.
Unified Task Management: Revamped the "Manage" feature to consolidate all colleague tasks within a single, intuitive solution, addressing previous issues of fragmentation and confusing navigation.
Extensible Filtering System: Created a versatile filtering mechanism that can be applied across the "Manage" feature and other aspects of the intranet, facilitating easier information retrieval and task oversight.