
Unifying global design teams with a common language and single source of truth
Entain, a global leader in sports betting and gaming with notable brands like Ladbrokes, Bwin, and BetMGM, faced significant challenges in its design operations. The use of 'ThemePark,' an online design hub, led to a bottleneck in internal processes, misaligned design systems across products, prolonged development times, and stifled creativity.
Tools
Dovetail
Figma
Miro
Maze
They do
Role
UI/UX
Brand
Duration
12 months
Challenge
The fragmented design approach hampered efficiency and innovation across its global teams, necessitating a unified design language and a central repository for design resources.
The primary objective was to overhaul the existing design framework and establish a unified resource hub that would serve as a single source of truth for all design elements across Entain's portfolio of brands. This meant realigning agnostic and core products, delivering a fresh, reusable UI that integrates seamlessly with existing product architectures, and identifying organisational gaps and opportunities for improvement.
The ultimate goal was to enhance design coherence, expedite development processes, and foster creativity within the design teams.
Deliverables
In collaboration with Entain, a series of PPOD workshops were conducted to identify key business requirements and pain points. The following strategic actions were implemented:
Design System Overhaul: Developed a white-label design system resource hub that addressed the original pain points by being easy to maintain, requiring less developer time, scalable across brands, and informative for new designers on brand-specific design systems.
Cross-Team Collaboration: Leveraged Figma live previews integrated into the platform, enabling real-time updates and visibility for marketing, customer experience, and UX teams, thus reducing developer dependency.
Unified Naming Conventions: Created a cloud-based, collaborative design system that allowed for open work environments, easy application of changes, and a seamless hand-off between designers and developers, aligning design components with code.
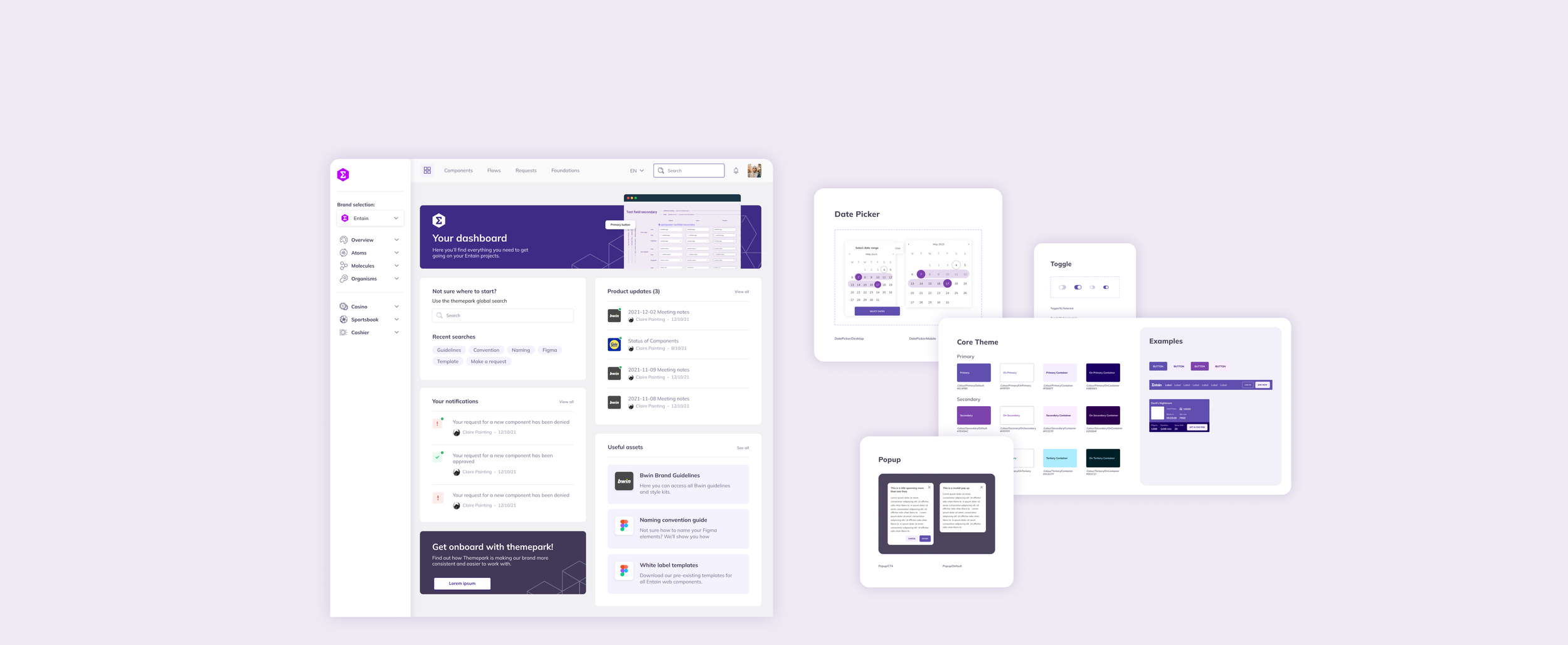
First iterations of the current resource hub
Thoroughly testing with detailed prototypes, the aim was to make sure the designers using the hub would be able to:
Easily find information about components, naming conventions and how to apply them to their designs.
Upload and understand user flows, to inform new design features.
Request a new component.
View all components, cross brand, from the one place.
White label design system resource hub
Using the original pain points, we redesigned a resource hub that is:
Easy to maintain.
Used less developer time.
Scalable, can be used cross-brand.
Educated new designers on brands the design systems.
Alerted users when new components or updates where launched.
The implementation of a unified design system and resource hub yielded significant outcomes:
Reduced Dev Time
The integration of Figma live previews and the establishment of a scalable design system streamlined the development process, allowing for quicker updates and reduced reliance on developer resources.
Aligned naming conventions
A collaborative and co-designed, cloud based design system that enables users to work in the open, apply changes with ease and maintain a growing system. We were able to align design components with code for a frictionless hand off between designers and developers.
Scalable design system
By creating a single source of truth, and aligned naming convention that fell in line with Figma’s capabilities, we were able to bring design and development togetheir in harmony, whilst allowing the designers to carry on improving and adding to the new Design System with confidence.











